UX/UI дизайн для создания идеального продукта. Полный и исчерпывающий гид

000
ОтложитьЧитал
© Шуваев Я.А., текст, 2022
© Оформление. ООО «Издательство «Эксмо», 2023
* * *
О книге
В данной книге я не пытался рассказать обо всех существующих процессах и артефактах, связанных с дизайном цифровых продуктов. Детальные описания процессов сейчас можно найти в Интернете – в «Википедии», электронных книгах и видеоуроках. Моя главная цель – представить факты через призму личного опыта и конкретные примеры из жизни. Это, на мой взгляд, не только сделает теорию более интересной, но и позволит понять, как она связана с практикой.
Занимаясь преподаванием, я обратил внимание на то, что в личном и профессиональном развитии движение идет в направлении от интуитивных практик к контринтуитивным.
Поэтому структура книги выстроена следующим образом.
• Начинаем мы с основных определений, потом выявляем связь между UI- и UX-дизайном. Понимаем, что цифровой продукт – это больше, чем интерфейс, и что опыт не всегда связан с внешней оболочкой.
• Определяем основные факторы, которые влияют на опыт использования цифровых продуктов, помимо интерфейса.
• Процесс работы над дизайном цифровых продуктов представляет собой деятельность на уровне не только внешнего оформления, но и других взаимодействий с интерфейсом. Поэтому дальше мы описываем этот процесс, используя модель слоев UX.
• Интуитивно кажется, что цель работы UX-дизайнера – создавать различные объекты (артефакты), и потому далее мы изучим артефакты, необходимые для реализации продукта на каждом слое.
• Здесь мы приходим к тому, что дизайн продукта – это цикл, тесно связанный с циклом производства этого продукта, и что в его основе могут лежать разные процессы. Для каждого слоя определены свои артефакты и процессы. Артефакты могут быть описаны через порождающие процессы, а процессы – через порождаемые артефакты.
Чтобы не повторять дважды, я описывал новые сущности, как только о них заходила речь. В других частях книги есть ссылки на первое упоминание.
Несмотря на наличие нарратива, книгу необязательно читать по порядку. Вы можете перемещаться в ту часть, которая наиболее актуальна для вас на вашем профессиональном уровне.
О себе
Долгое время я работал в одном из самых известных российских брендинговых агентств – DDVB. Я начинал как дизайнер интерфейсов и разработчик в одном лице. Команда росла и впоследствии превратилась в отдельную компанию, где я занял пост CEO и партнера. Мы сфокусировались на производстве цифровых продуктов под названием Direct Digital и делали проекты для крупнейших отечественных и зарубежных заказчиков, среди которых: Администрация Президента РФ, Внешэкономбанк, Coca-Cola, «Газпром», «Татнефть», «Башнефть», Bosco, QIWI, STADA и др.
В тот момент я увидел, что цифровая трансформация охватывает все больше бизнесов. Клиентские сервисы постепенно переходили в Интернет и мобильные приложения. Цифровые продукты стремительно усложнялись, и появилась необходимость в применении более системного и технологичного подхода к их дизайну. Мы одними из первых в России стали оказывать услуги в области дизайна пользовательского опыта (user experience design).
Сейчас на рынке труда не хватает UX/UI-дизайнеров, их готовы приглашать на хорошие зарплаты ведущие компании по всему миру. Но тогда все лишь начиналось – бизнес уже ощущал потребность в специалистах, но еще не осознавал ее. Клиентский поток был очень маленький. Рынок только зарождался, и ему требовалась помощь.
Одним из стратегических шагов в его формировании стал запуск образовательного курса UX/UI: Digital Product Design в Британской высшей школе дизайна. Он до сих пор входит в число самых известных и успешных образовательных курсов по UX/UI в России. Впоследствии я адаптировал программу курса под онлайн и запустил собственную школу uxacademy.ru.
На курсе мы сделали более ста индустриальных проектов для ведущих продуктовых компаний. Ежегодно сотни человек заканчивают программу, а география студентов выходит далеко за границы стран бывшего СССР.
Я не упускал возможности практиковаться и, помимо основной деятельности, помогал друзьям с UX в их стартапах. В результате такой коллаборации появился проект Agrarus.ru – сельскохозяйственная торгово-логистическая площадка. Погрузившись в мир Agile[1] и Lean Startup[2], я почувствовал, что хочу завязать с выполнением заказов, и примкнул к команде в роли CXO (Chief eXperience Officer).
Мы не получали зарплат и все инвестиции вкладывали в разработку. Для содержания семьи я создал компанию shuvaev.com, и она до сих пор оказывает услуги в области UX-дизайна, консультирования и цифровой трансформации.
Тогда я занимался проектированием и работал как сам по себе, так и с разными компаниями. Ярким опытом была коллаборация с агентством Suprematika, и в ее результате было получено множество отечественных и зарубежных наград за дизайн, включая международную награду Red Dot.
Через некоторое время основной инвестор принял решение остановить финансирование Agrarus.ru по внешним причинам, и меня пригласили развивать мобильный банк «Альфа-Мобайл» в «Альфа-Банке».
Банк находился на волне Agile-трансформации, и на тот момент основные цифровые продукты централизованно разрабатывались в выдающемся офисе подразделения «Альфа-Лаборатория» – мекке цифровых энтузиастов, финтех-гениев и дизайн-мыслителей. За эти потрясающие два года работы мы достигли больших результатов – обновили дизайн мобильного банка и хорошо развили функциональность, что позволило подняться в рейтинге мобильных банков Markswebb с 11-го места на 2-е, 4-е и 1-е места (для операционных систем Android и iOS и в категории «Планшеты»). Аудитория за это время выросла в два раза.
Меня захватил опыт цифровой трансформации банка, и когда мне предложили участвовать в создании компании «Ак Барс Цифровые Технологии» – инновационного центра группы «Ак Барс Банк», – я сразу же согласился и присоединился к команде в качестве руководителя направления R&D.[3]
Пока компания росла, я совмещал несколько ролей.
Как Agile-тренер, я с командой запустил гибкий, бережливый производственный процесс, базирующийся на «бирюзовых» ценностях[4], и в итоге уже с первых месяцев мы получили прорывные результаты.
В роли Scrum-мастера я внедрил Scrum[5] в пяти командах, не без поддержки самих команд, конечно, и это позволило в рекордные сроки обновить цифровой банк, перезапустить его сайт и выпустить ряд других продуктов.
В роли владельца продукта вместе с командой R&D я запустил несколько пилотов, начиная с тех, что обеспечивали быстрые победы, – интеграции c Apple Pay, Android Pay[6] и Samsung Pay, – и продолжая высокотехнологичными проектами в области искусственного интеллекта и автоматизации.
Приведу основные.
• Aimee – система автоматизации контакт-центра на основе искусственного интеллекта, которая более чем в 40 % случаев отвечает за оператора.
• Face2Pay – система оплаты, основанная на распознавании лица.
• Сервис на основе диалогового ИИ, помогающий обычным людям начать инвестировать.
В этой самой любимой роли я пребываю до сих пор, так что ждите новостей.
Затем меня пригласили создавать новую IT-компанию Viasat Tech на позицию директора по цифровым проектам. Мы делаем революцию в области стриминга цифровых развлечений.
Несмотря на то что мне уже практически не приходится рисовать экраны интерфейсов, я по-прежнему считаю себя дизайнером.
Во время своего пути я с уровня оформления внешнего вида продукта погрузился на уровень компоновки объектов, затем на уровень проектирования всей цепочки взаимодействия, потом на уровень определения функциональности продукта и, наконец, добрался до уровня предназначения продукта.
Миссия дизайнера – создавать идеи, которые делают массы людей счастливыми, и неважно, какими инструментами это достигается, – с помощью пера планшета или стратегической сессии. Счастье – запечатленный результат взаимодействия, опыт – конечная цель, и на пути к ней все средства производства и другие артефакты, включая сам продукт, являются лишь инструментами.
Введение
Пользовательский опыт: основные определения
Пользовательский опыт, или опыт пользователя, – буквальный перевод английского выражения User Experience (UX), потомок термина Customer Experience. Связь терминов описана в главе 2.
Термин UX тесно связан с понятием цифрового продукта (Digital Product).
Для дальнейшей работы с книгой введем ряд определений.
Продукт – это результат труда автора или коллектива авторов. Он отчуждается в пользу третьих лиц в обмен на ресурсы, которые в стоимостном эквиваленте превосходят ресурсы, необходимые для производства продукта.
В зависимости от типа продукта «третьих лиц» называют по-разному – потребители, клиенты или пользователи, если речь идет о цифровых продуктах.
Возвращаемые ресурсы в современном мире – это деньги, но может быть также сырье или составные части продукта; для цифровых продуктов – это контент, расширения или элементы кода. Часто под возвращаемыми ресурсами подразумеваются действия, например, приглашение друзей или просмотр рекламы. Такие действия не возвращают ресурсы напрямую, но улучшают жизнеспособность продукта на величину, равную стоимостному эквиваленту затрат на привлечение новых пользователей или размещение рекламы.
Цифровой продукт – продукт, взаимодействие с которым осуществляется через цифровые каналы.

По аналогии с реальными продуктами копии программного обеспечения стали называть цифровыми продуктами. Продаются они точно так же, как и обычные, – коробками в магазинах
Пользовательский опыт – результат взаимодействия с цифровым продуктом, проявляющийся в изменении поведения.
Цифровые каналы (цифровые точки касания) – точки касания сервиса посредством компьютеров.

Этот сценарий покупки билета и прохода на мероприятие с помощью сервиса Face2Pay наша команда продемонстрировала на FinovateFall 2018. Он включает три цифровые точки касания – банковское мобильное приложение, где надо привязать изображение лица к платежной карте, виджет покупки билетов на сайте и видеовалидатор на мероприятии
Метрики продукта – количественные характеристики продукта, полученные с помощью анализа поведения масс аудитории при взаимодействии с цифровым продуктом и отображающие влияние взаимодействия на ресурсы, поступающие от пользователей. Остановимся на этом подробнее.
Под ресурсами в современном мире, как правило, подразумеваются деньги.
Это могут быть платежи в прямом или косвенном виде – просмотры баннеров и переходы по ссылкам на них, привлечение новых пользователей, удержание других пользователей за счет создания контента и пр.
Очевидно, что без притока ресурсов продукт не способен долго существовать и развиваться, поэтому бизнес-метрики очень важны.[7]
Вот основные метрики, с помощью которых оцениваются текущие бизнес-показатели продукта:
• количество активных пользователей, в день (DAU) и в месяц (MAU);
• приток новых пользователей (установки, регистрации);
• удержание пользователей (n-Day Retention – доля оставшихся на n-й день после прихода);
• доход на пользователя (ARPU, Average Revenue per User).
Помимо основных бизнес-показателей – мерил живучести продукта, – часто используются метрики «здоровья» продукта или косвенные метрики для оценки качества опыта; как градусник, измеряющий температуру тела, они помогают выявлять то, что в будущем может стать проблемой.

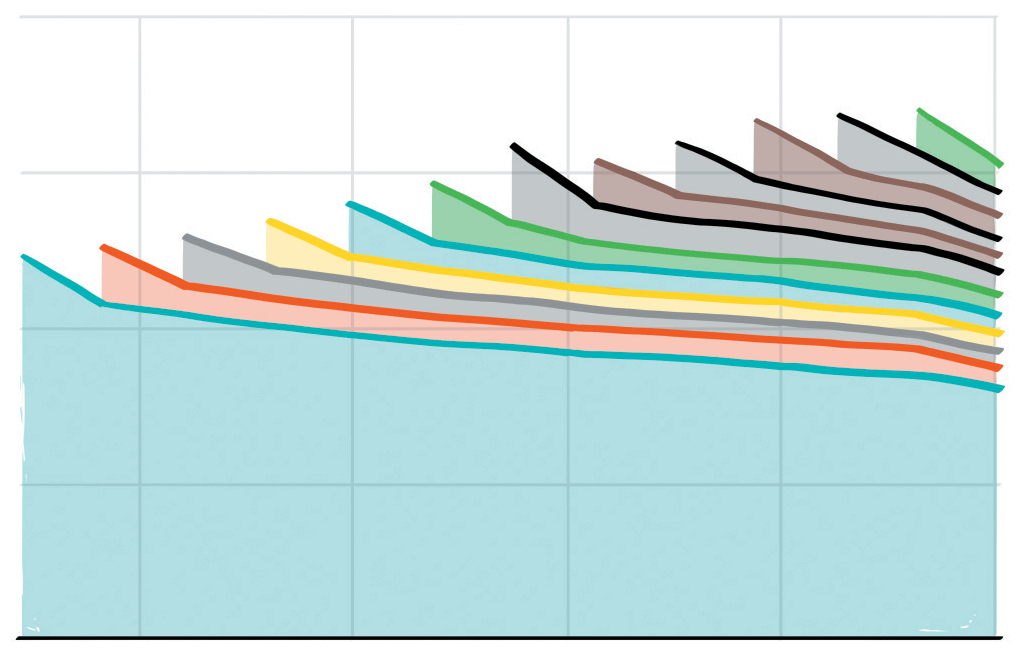
Новые пользователи появляются каждый месяц, но не все из них остаются. Процент оставшихся на n-й день после прихода называется n-Day Retention
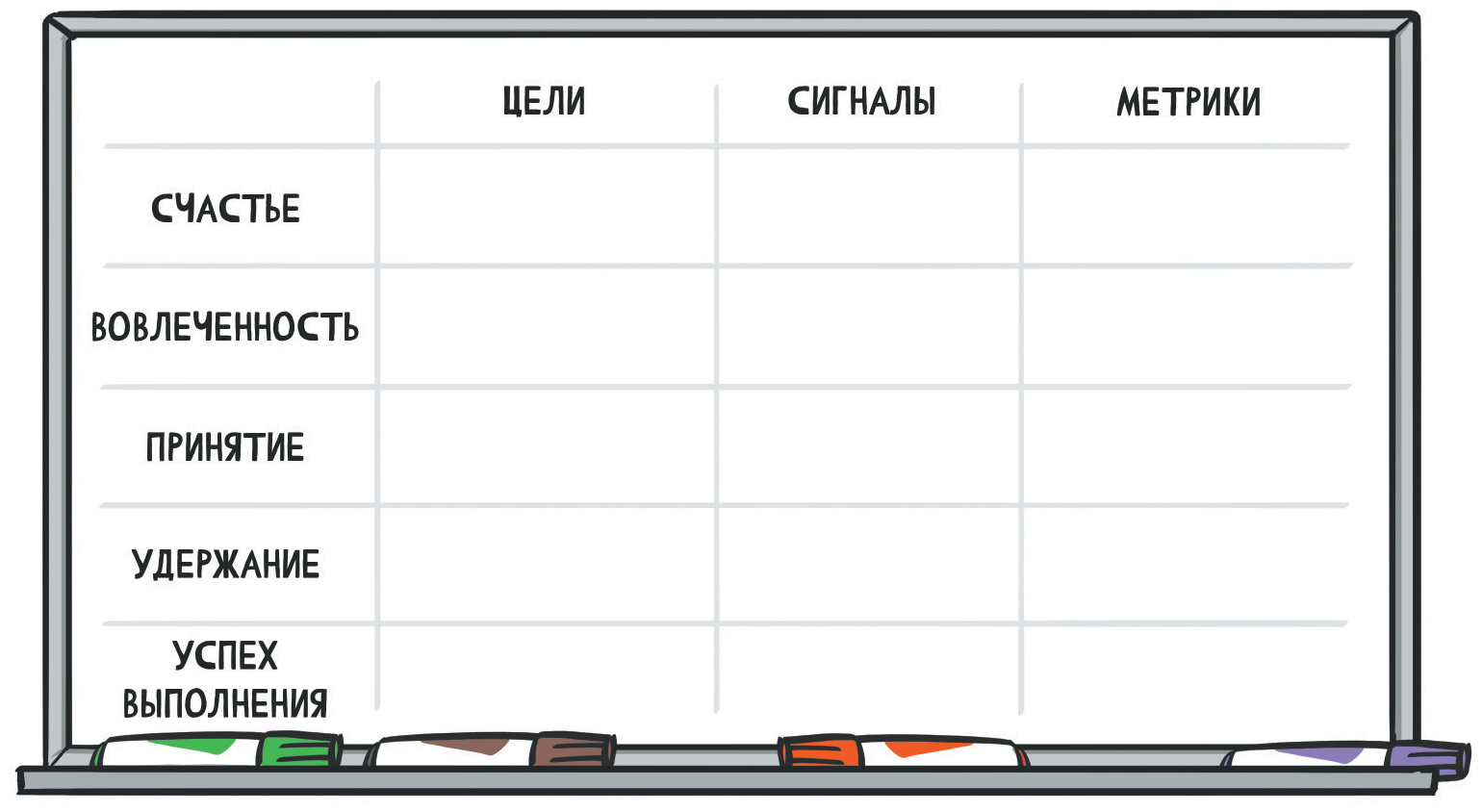
Наглядным и показательным собранием таких метрик считается Google Heart.

Компания Miro разработала шаблон для коллективной работы в фреймворке Google Heart с подробным пошаговым планом: https://miro.com/templates/heart-template/,
Google Heart может быть хорошей основой для создания собственного набора метрик, подходящего для функции или для целого продукта
HEART – это аббревиатура, составленная из первых букв категорий:
• Happiness – метрики «счастья», вроде NPS (Net Promoter Score, индекс сетевого распространения); удовлетворенность, субъективное удобство;
• Engagement – метрики вовлечения, такие как частота использования, вариативность использования функций, количество загруженного контента;
• Adoption – метрики принятия продукта, к которым относятся первичные покупки, подписки, обновления продукта;
• Retention – метрики удержания; n-day Retention был описан выше, но помимо него используется ежемесячный отток и динамика оттока;
• Task Success (успешность выполнения) – время выполнения, скорость выполнения, процент завершенности.
По каждому направлению выписываются метрики, подходящие для конкретного продукта или функции.
И далее для каждого направления уточняются цели, сигналы и метрики.
• Цели – ключевые показатели, на которые ориентируется команда при развитии продукта.
• Сигналы – показатели, по которым можно судить о приближении к цели; например, изменившийся рейтинг в магазине приложений иногда сигнализирует о том, что у продукта изменился показатель удержания.
• Метрики – постоянно отслеживаемые значения; информация о динамике системы используется в принятии решений.
Отдельно хотелось бы выделить из вышеперечисленного букета популярную метрику NPS.
Она помогает оценить желание пользователя посоветовать продукт своим друзьям.
1. Пользователям предлагается ответить на вопрос: «Какова вероятность того, что Вы порекомендуете продукт своим друзьям/знакомым/коллегам?» – оценкой по 10-балльной шкале, где 0 соответствует ответу: «Ни в коем случае не буду рекомендовать», а 10 – ответу: «Обязательно порекомендую».
2. В зависимости от того, кто сколько баллов поставил, потребители разделяются на три группы:
a) 9–10 баллов – сторонники (promoters) товара/бренда;
б) 7–8 баллов – нейтральные потребители;
в) 0–6 баллов – критики (detractors).
3. Производится расчет индекса по формуле: NPS = % сторонников – % критиков

В NPS отсекаются пассивные ответы и учитываются только выраженно положительные или выраженно отрицательные ответы. NPS – хороший индикатор, своего рода промышленный стандарт, позволяющий сравнивать разные продукты между собой
Но вернемся к основным определениям.
Улучшение метрики – изменение метрики, влияющее на увеличение количества ресурсов, поступающих от пользователя. Например, рост притока, удержания или дохода на пользователя.
Качество опыта взаимодействия – результат взаимодействия с продуктом, влияющий на изменение метрик продукта.
Положительный пользовательский опыт – с точки зрения пользователя, это опыт, который стимулирует совершение повторного взаимодействия; с точки зрения бизнеса, это опыт, улучшающий метрики продукта.
На улучшение качества опыта, помимо увеличения частоты взаимодействия, указывает также то, что пользователи начинают осваивать все больше и больше функций продукта, переходить на более продвинутый тарифный план, помогая команде разработчиков, или активнее генерировать контент внутри продукта.
В целом можно сказать, что пользователи с положительным опытом возвращают в продукт ресурсы, увеличивая его жизнеспособность.
Отрицательный пользовательский опыт – тот, от которого ухудшаются метрики продукта и который подавляет желание повторного взаимодействия. Он снижает количество используемых функций, уменьшает объем платежей, качество размещаемого контента или других ресурсов. Словом, из-за негативного пользовательского опыта снижается живучесть продукта.
Фактор UX – свойство продукта, влияющее на качество пользовательского опыта.
Глава 1
Физиологические основы пользовательского опыта
Трудно сказать, где физиологические аспекты поведения человека переходят в психологические. Ученые, изучающие мозг, шутят: «Изучение одного нейрона – это цитология[8], а нескольких нейронов – уже психология».
Чтобы формулировать более качественные гипотезы о том, каким должен быть продукт, дизайнеры, помимо собственного мнения, опираются на данные об использовании продукта, а также на общедоступные факты и закономерности, связывающие поведение человека с метриками. Источниками таких фактов и закономерностей служат науки о мозге и поведении человека. Ниже представлен список не всех, но, по крайней мере, нескольких основных фактов, которые будут учитываться в этой книге.
Факт 1. Скорость получения результата улучшает качество пользовательского опыта
В 1997 году профессор Вольфрам Шульц выявил закономерность в системе внутреннего вознаграждения мозга. Согласно его исследованиям, при положительном опыте взаимодействия нейромедиатор дофамин участвует в механизме закрепления условного рефлекса, а при его отсутствии происходит гашение рефлекса. Другими словами, если ожидание награды оправдывается, сигнал передается в центр наслаждения.

Из-за прямой стимуляции «зоны рая» у крысы выработался устойчивый рефлекс нажимать на рычаг – она так делала до тысячи раз в день
Также выявлена зависимость между скоростью получения награды и интенсивностью поощрения.
Получается, что чем быстрее пользователь получает желаемое, тем выше его удовлетворенность от взаимодействия. А чем выше его удовлетворенность, тем лучше закрепляется рефлекс совершать определенную цепочку действий.
Факт 2. Когнитивная нагрузка влияет на скорость достижения результата и количество ошибок
Под когнитивной нагрузкой понимают усилие, необходимое для удержания в краткосрочной памяти информации, которую нужно обработать.
Джордж Миллер одним из первых выдвинул теорию об ограниченности «оперативной» памяти человека. Согласно ей, память подобна кошельку ограниченного объема, и туда помещается ограниченное количество ментальных объектов (мемов[9] или чанков[10]), требуемых для решения задачи. В истории феномен стал известен под названием «семь плюс-минус два», хотя в исследовании Миллера этих цифр не было.
Долгое время инженеры широко использовали правило «семь плюс-минус два», чтобы создавать эффективные инструкции, а также интерфейсы станков и приборных панелей. Несмотря на интуитивную очевидность, для правила характерна приблизительность и обобщение – в нем не учитываются типы мемов.
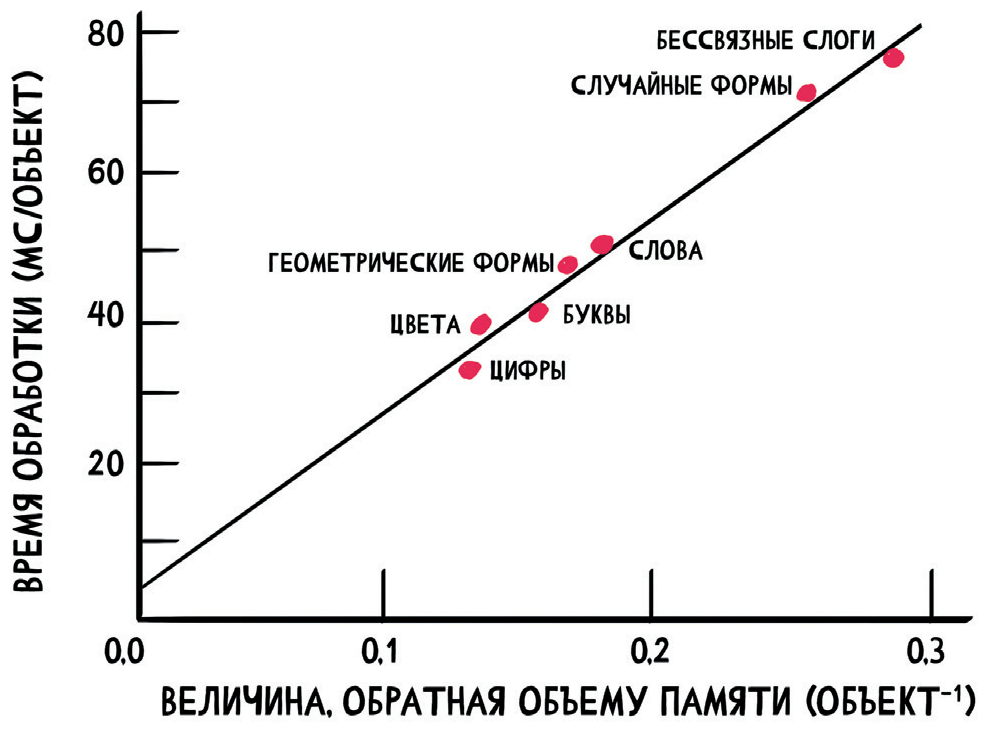
Позже группа ученых переосмыслила эксперимент Миллера и уточнила выводы. Было выявлено, что разные типы мемов занимают разный объем в «кошельке», то есть имеют разную эффективность хранения и обработки. Следовательно, время решения задачи зависит не только от количества мемов, но и от их типа.

Самые эффективные из мемов, изученных в исследовании, – цифры. С их помощью люди могут быстрее решать задачи при фиксированном количестве объектов.
В дальнейших исследованиях основоположник теории когнитивной нагрузки Джон Свеллер и его последователи выявили связь между когнитивной нагрузкой и количеством ошибок при выполнении задачи, а также установили несколько видов когнитивной нагрузки:
• внутренняя – связана с непосредственным решением задачи испытуемым, когда он опирается на собственный опыт;
• внешняя – связана с эффективностью обучающей модели, предложенной дизайнером;
• связанная – обусловлена схемой, объединяющей образовательный материал.
Итак, какие из этого можно сделать выводы.
• Снижение когнитивной нагрузки улучшает качество пользовательского опыта. Из-за сокращения нагрузки ускоряется взаимодействие, а значит, и привыкание к продукту; также уменьшается число ошибок, что положительно влияет на конверсии в целевые действия.
• Важно минимизировать количество мемов, необходимых для единовременного удержания в краткосрочной памяти, а также по возможности отдавать предпочтение «компактным», более эффективным типам мемов – например, цветовому кодированию вместо подписей.
• При создании интерфейсов важно учитывать уровень обученности пользователя – это позволит снизить для него внутреннюю нагрузку.
• Чтобы пользователь быстрее освоил новые способы взаимодействия с продуктом, лучше использовать наиболее наглядные и удобные для восприятия способы обучения.
• Необходимо структурировать элементы, с которыми взаимодействует пользователь на пути своего следования к цели, с учетом влияния предыдущих элементов на последующие.
Факт 3. Закрепляется более энергосберегающее поведение
Головной мозг в спящем состоянии потребляет 16 % ресурсов организма, а в активном – 24 %.
Существует большое количество свидетельств того, что в процессе эволюции мозг многих животных увеличивался или уменьшался в зависимости от необходимой для выживания нагрузки. И это происходило не только с простыми организмами типа паразитов, но и с людьми.
Иными словами, основное предназначение мозга – сэкономить энергию для решения эволюционно значимых задач, таких как питание, размножение, забота о потомстве и пр.
Существует подход, основанный на исследованиях о закреплении поведения, при котором результат достигается быстрее, а когнитивная нагрузка становится меньше.
Сравнивая продукты А и Б, мы можем предположить, что пользователь с большей вероятностью переключится на продукт А в случае, если затратит на взаимодействие с ним меньшее количество энергии.
В понятие затрачиваемой энергии входит много элементов:
• энергия, затрачиваемая непосредственно мозгом;
• мышечная энергия, затрачиваемая на взаимодействие;
• ресурсы организма, необходимые для работы мозга, – молекулы питательных веществ и нейромедиаторы.
Максимально достоверно измерить энергию, потребляемую мозгом, позволяет трехмерное сканирование активности мозга в МРТ-аппарате. Так что, несмотря на универсальность этого подхода, специалисты в сфере создания интерфейсов, возможно, еще долго будут ориентироваться на косвенные показатели – количество действий и время, затрачиваемое на каждое действие.
- Все о SCRUM. Изучение, разработка, интеграция
- Все об Agile. Искусство создания эффективной команды
- Стратегия создания UX-текстов. Вовлекаем пользователей, повышаем конверсию и удерживаем аудиторию с каждым новым словом
- UX/UI дизайн для создания идеального продукта. Полный и исчерпывающий гид
- Визуализация данных. Полный курс для начинающих специалистов
- DeFi и будущее финансов. Как технология децентрализованных финансов трансформирует банковскую систему
- Основы визуализации данных. Пособие по эффективной и убедительной подаче информации
