§ 42. Родовая травма рунета
12 октября 1999
Секрет успеха веба заключается в возможности ставить ссылки. Компьютерные сети и гипертекст жили довольно долго, но друг с другом были не знакомы. Когда они встретились, случилось чудо. До этого ни сети, ни гиперссылки никакого влияния на массы не оказывали.
Первопроходцы интернета делали свои личные странички, далекие от совершенства. Но они ясно представляли себе – чтобы интернет развивался, надо ставить ссылки. Каждый делал это как мог – кто-то ставил ссылки на страницы своих приятелей по колледжу, кто-то собирал тематический каталог по астрофизике. Главное – никто не сомневался в том, что ссылок ставить надо много.
Самые популярные русские сайты в 1995 году (когда пятьдесят посещений в день считались сногсшибательным достижением) тоже содержали ссылки на все, что только можно. И это было огромной пользой для тех, кто тогда был в сети.
Западный интернет быстро привлек людей с большими деньгами. Крупные инвесторы заинтересовались сетью и вложили туда миллиарды. Домашние странички резко ушли на второй план, а самые удачные коллекции ссылок превратились в корпорации.
В рунете все начиналось на западный манер, но идеи первооткрывателей при них же и остались – новички идеей ссылок не прониклись.
Современные сценарии
На сайте нет вообще ни одной ссылки. «Зачем я буду кого-то рекламировать? Мне же не платят за это».
На сайте есть раздел «Ссылки», в котором стоит ссылка на microsoft.com. «А бывают другие сайты?»
На сайте повешено сорок кнопок. Часть из них – знак уважения к другим сайтам, часть – результат обмена. «Эту кнопку я повесил, потому что мне сайт этот очень нравится. А со всеми остальными я меняюсь: они мою кнопку держат, а я – ихнюю».
Хозяйке на заметку
Кнопку размером 88 × 31 придумали в компании «Нетскейп». Первая картинка в этом формате выглядела так:

Потом такую же сделал «Микрософт» для рекламы «Эксплорера». Потом еще кто-то, потом еще. Так в мире появился один из самых идиотских форматов. Ни два ни полтора.
Большинство сайтовладельцев боятся ставить ссылки. Те, кто сумел перебороть страх, пишут письма: «Прошу вас дать разрешение поставить ссылку на ваш сайт».

Наличие большого количества сайтов с большим количеством ссылок на другие сайты – основа развития интернета. Отсутствие ссылок приводит к междусобойчикам и застою. Ссылки в виде «кнопочек» уродуют сайты, но являются по неизвестной причине чуть ли не единственным способом поставить ссылку в современном рунете.
Мораль: ссылки можно и нужно ставить на любую страницу в интернете. Спрашивать разрешения никогда не надо.
§ 43. Открывание новых окон
8 ноября 1999
Открывать новые окна против желания пользователя – смертный грех.
Монитор – это центральный пульт управления компьютером. Только при помощи монитора человек имеет возможность взаимодействовать с компьютером и получает адекватную отдачу от своих действий. Без монитора нельзя узнать – набрался ли текст, открылась ли программа, перемещается ли курсор, работает ли компьютер.
Окно браузера – это центральный пульт управления интернетом и основной информационный канал пользователя. Окно браузера практически автономно – оно позволяет отображать любой вид данных (текст, графику, видео, звук и пр.) без помощи вспомогательных окон. Окно браузера снабжено системой навигации – кнопками «вперед» и «назад». (См. также § 75. Про дом и про ссылки на самого себя)
Хозяйке на заметку
Средний пользователь кнопкой «вперед» пользуется во много раз реже, чем кнопкой «назад». Более того, постоянная необходимость в кнопке «назад» говорит о том, что «домоцентризм» веба (то есть принятие людьми модели «дома» в качестве отправной точки) ничуть не устарел. Начиная навигацию с определенной страницы, человек будет постоянно к ней возвращаться. Было бы удобно, если бы кнопка «домой», используемая сегодня не по назначению, вела на главную страницу сайта, на котором человек сейчас находится.
Кнопка «назад» является вторым наиболее часто используемым элементом интерфейса браузера после курсора. Поэтому прятать ее можно только тогда, когда окно без навигационных элементов не предназначено для перехода на другие страницы – скажем, при использовании такого окна для опроса из двух строк текста.
Насильно открывать новое окно в браузере – все равно что ставить на стол пользователю второй монитор без спросу. Разумеется, работать с двумя мониторами бывает иногда удобно. Разумеется, иногда удобно открыть и новое окно в браузере, чтобы в нем смотреть ссылки из «основного» окна. И то и другое должно быть исключительно добровольным выбором пользователя.
Автор уверен, что на Западе делать сайты вообще не умеют. Иностранные сайты очень часто устроены по принципу открывания нового окна фиксированного размера, в котором показываются флеш-ролики. Смотрится это, может быть, и красиво, но это нельзя считать сайтами. Это мультимедийные презентации. Самый главный недостаток подобной организации – невозможность поставить ссылку на конкретный раздел или страницу.
В качестве нового иногда можно открывать «одноразовое» окно, например, с формой для связи, опросником или игрой. Так как это окно служит только одной самостоятельной задаче, оно может быть оторвано от основного окна сайта.
Иногда для создания логического разделения между «проверенной» и «непроверенной» информацией на серьезном аналитическом или государственном сайте внешние ссылки могут открываться в новом окне.
В обоих случаях читателя необходимо заранее предупредить о том, что ссылка откроется в новом окне. Потому что насильственная выдача информации без запроса называется спамом.
§ 46. Заставки на сайтах. Часть первая
7 февраля 2000
Каждый день она входила и каждый день молилась о том, чтобы это ежедневное свидание сошло благополучно.
Л. Н. Толстой. Война и мир
Существуют страницы-заставки, выполняющие роль входной двери. На некоторых сайтах можно встретить первую страницу, которая не посвящена анонсам свежих материалов или перечню рубрик, а просто содержит красивую (или некрасивую) картинку.
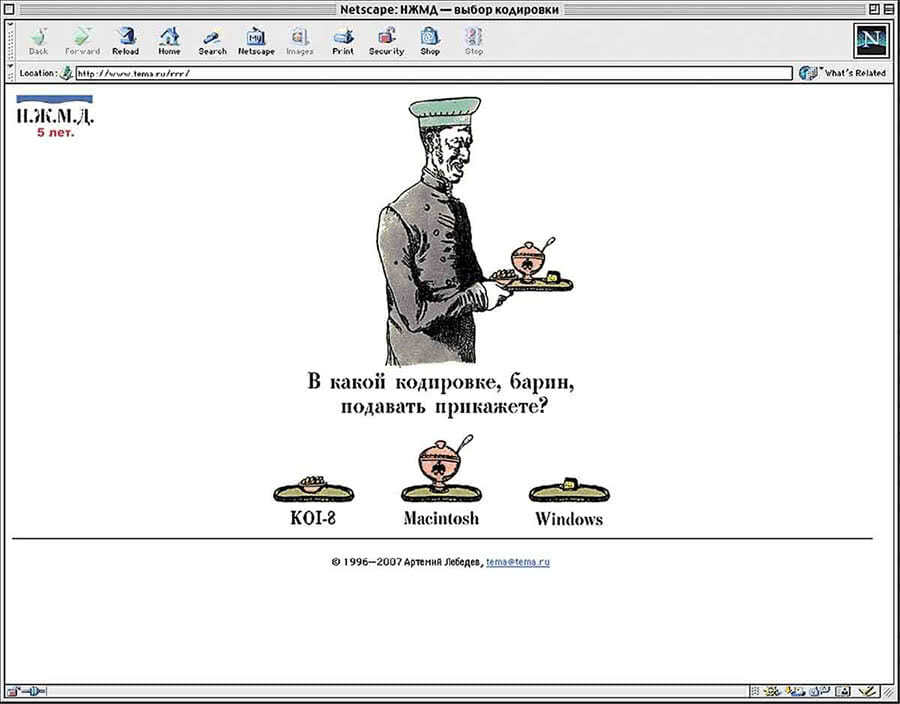
Впервые в рунете такая специальная заставка была применена 16 февраля 1996 года на сайте Н.Ж.М.Д.

В те дни не было автоматического определения кодировок (в известном автору пространстве, по крайней мере), и вообще все русские сайты в то время были на английском. Тогда для каждой кодировки (для «Виндоуса», ДОСа, Маков и пр.) держалась своя отдельная копия сайта.
Изобретение подобной заставки служило прагматичной цели – обеспечить человека читабельным предбанником и быть уверенным, что тот не будет страдать от неправильной кашеобразной кириллицы.
Некоторые сайтостроители вообще делали сайты только в какой-либо одной кодировке.
Позднее получило распространение автоматическое определение кодировки. Но еще года два на сайтах надо было ставить ссылки на разные кодировки – многие посетители этим активно пользовались. Сегодня (года с двухтысячного точно) указывать кодировки на сайте считается дурным тоном, излишней заботой и забиванием головы бедному посетителю понятиями, от которых он весьма далек.
Заставки потеряли свой первоначальный смысл (направо пойдешь – КОИ найдешь). Теперь они нужны только на презентационных сайтах (и без всякого выбора кодировок). Потому что любой информационный сайт уже не должен задерживать пользователя лишней страницей.
Заставки призваны произвести на посетителя определенное впечатление, создать настроение. Они необходимы на сайтах, где информация не меняется никогда или обновляется крайне редко. Если человеку сайт понравится, он поставит закладку на главную (а не на заставочную) страницу. Информационный проект тоже попадает в закладки. Но в момент самого первого посещения зритель должен моментально погрузиться в поток информации. Если сайт с новостями будет предваряться увесистой картинкой, к нему не возникнет доверия как к оперативному источнику.
Ужасная манера – в качестве заставки вешать скриншот с основной страницы сайта. Это особенно раздражает тем, что посетитель невольно вчитывается в названия разделов, выбирает понравившийся, тыкает в него… и оказывается на странице, где еще раз нарисована вся навигация.
Правило: если нет стопроцентной уверенности в необходимости заставки и есть сомнения в том, что она произведет должное впечатление на посетителя, заставку делать не надо.
§ 47. Заставки на сайтах. Часть вторая
10 февраля 2000
Это было глухое отгороженное место, где лежали какие-то материалы.
Ф. М. Достоевский. Преступление и наказание
Он неприступен, словно крепость,
Словно цитадель,
Поскольку охраняют вход
Как засекреченный завод,
и даже строже…
Группа «Секрет»
Обсудим функциональность и смысловую нагрузку заставок.
Какие бывают заставки
I. Простая графическая заставка, коллаж, фотография, анимация, являющаяся ссылкой на главную страницу с содержанием.
II. Флеш-заставка. Обычный презентационный ролик. Часто размещается временно – чтобы заставить всех посмотреть информацию, скажем, о скидках. Месяц повисит – и исчезнет.
III. Простая страница, на которой расположена информация о технических ограничениях (например, «Сайт работает только в первом „Эксплорере“ при разрешении 100 × 100») или предупреждение для несовершеннолетних.
IV. Любой набор информации – ссылки на свежие новости, анонсы продуктов, адреса.
Совершенно очевидно, что основная функция заставки (кроме информирования или создания настроения) – служить входом на сайт. Заставку надо делать так, чтобы вход был очевиден. К сожалению, некоторые сайтостроители этого не понимают. Все элементы заставочной страницы должны сопровождаться текстовыми ссылками на главную страницу (например, надписью «вход»).
Неправильно устраивать двери из кодировок. Во-первых, большинство современных пользователей уже не имеют представления о том, чем КОИ отличается от ДОСа.
Во-вторых, нельзя заставлять человека совершать сложный выбор еще до того, как он чем-то заинтересовался на сайте. Ему проще уйти по кнопке «назад», чем задуматься о неочевидном выборе.
Хозяйке на заметку
В случае, когда на сайте используется флеш-заставка, обязательно надо давать ссылку «пропустить заставку». Потому что не всегда интересно несколько минут смотреть анимацию и слушать музыку, особенно если зрителя это достало еще в прошлое посещение (или уже достало в это). При повторном визите показывать флеш-заставку не нужно вообще. На основной странице надо обязательно дать ссылку на заставку – вдруг пользователь пришел именно за ней. И наконец, нужно написать автоопределитель штепселя.
Отдельного наказания заслуживают те, кто на заставочной странице, посвященной вопросам правильного браузера, разрешения, новостных блоков и пр., ставит в малозаметном месте слова «Войди тут».
Трехдневным пыткам на дыбе должны подвергаться те, кто вообще не ставит ссылки на страницу с оглавлением сайта. У этих людей заставочная страница сама через какое-то время (достаточное, по убеждению автора, на изучение картинки) перебрасывает на главную.
Правило: поменьше загадок для новых гостей. Посетитель всегда должен иметь возможность нажать на ссылку входа, не дожидаясь и секунды, пока сработает автоматический переброс или доиграет флеш-заставка.
§ 48. Боремся за чистоту урлов
23 марта 2000
Рассмотрим один из самых важных моментов веб-навигации – возможность посетителя быстро и безошибочно определить свое местонахождение на сайте.
Адрес страницы (урл) должен быть по возможности коротким и понятным. Все, что для этого нужно, – немного внимания на первых этапах создания сайта. Перед тем как вывалить драгоценные мегабайты текстов в пучину веба, следует подумать о названиях директорий и файлов.
Хозяйке на заметку
URL означает uniform resource locator. Впервые эта аббревиатура появилась в рабочем документе автора веба Тима Бернерса-Ли 21 марта 1994 года. Изначально Бернерс-Ли использовал понятие UDI – uniform document identifier.
Для начала необходимо решить, на каком языке будут даны названия файлов. Лучше всего использовать английский. В редких случаях уместен русский (точнее, волапюк, транслитерация или клер) – например, при написании матерных слов, при рассказах о Бабе-Яге и Змее Горыныче, при употреблении русских слов, ставших частью английского. Крайне нежелательно смешивать языки, например: sait.ru/staff/sekretarsha/new/novichki.html.
Данный параграф имеет в интернете адрес www.artlebedev.ru/kovodstvo/48/. Каждый читатель может навигироваться по сайту, стирая справа части адреса до ближайшей косой черты. Если стереть 48, попадаешь в оглавление параграфов, и так далее.
Если бы адрес был чем-нибудь типа www.artlebedev.ru/kovodstvo/?q=%E8%E4%E8%EEF2%F1%EA%E8%E9+%E7%E0%EF%F0%EE%F1+%ED%E0 %+%F1%E9%F2&num=10 читатель совершенно терял бы ориентацию. К сожалению, многие сайтостроители не следят за чистотой адресов, за что посетители им платят сполна: не запоминают ни одной внутренней страницы.
Лирическое отступление
Длинные и неудобоваримые адреса часто возникают из-за лени программистов. Надо один раз всех программистов собрать и объяснить, что пока адреса не станут нормальными, проект не откроется. Повозмущаются и сделают как надо.
Правило: посетитель всегда должен получить осмысленное и предсказуемое содержимое, если он стер часть адреса до ближайшей косой черты.
§ 49. Дублирующая навигация
22 апреля 2000
Навига-а-атор, пропой мне канцону-другую.
Б. Гребенщиков
Вряд ли кто-то станет возражать против того, чтобы у всех сайтов адрес выглядел понятно и логично. Обычно посетитель стирает часть адреса до ближайшей косой черты и рассчитывает попасть на уровень выше того, где он находился.
Для упрощения этого процесса существует дублирующая навигация – строка со ссылками, соответствующими иерархии структуры сайта.
Учим жаргон
Дублирующая навигация еще называется градусником или хлебными крошками.
Однако далеко не всегда адрес выглядит так, как описано в предыдущем параграфе. Пример – сайт журнала «Итоги»:

Адреса на сайте не сообщают пользователю, в каком месте иерархии сайта тот находится. Поэтому дублирующая навигация стала практически основной.
На сайте все должно быть прекрасно – и адрес, и дублирующая навигация. В качестве примера – сайт Бориса Акунина:

Если читатель не желает нажать кнопку «назад», ему будет удобно выбрать пункт дублирующей навигации. А адресная строка по-прежнему будет демонстрировать стройность и предсказуемость структуры сайта.
Правило: дублирующую навигацию следует использовать во всех случаях, когда присутствует логическая вложенность содержания, но отсутствует отдельное боковое меню, то есть практически на всех информационных сайтах.
§ 50. О статусной строке
22 апреля 2000
– Каков ваш статус, Лена? Проще говоря, каков ваш социум эр актум?
С. Довлатов. Наши
Произошло следующее: в машине спидометр закрыт газетой; на мобильном телефоне дисплей залеплен изолентой; телевизор не показывает, на какой канал переключился зритель; на лекарстве срок годности закрашен авторучкой; в оглавлении книги отсутствует указание номеров страниц.
Что делать? Убрать газету, отлепить изоленту, починить телевизор, купить новое лекарство, выбросить книгу.
Когда читатель оказывается на сайте, где заботливый веб-мастер постарался скрыть статусную строку браузера, надо материться вслух. Статусная строка отображает, куда ведет та или иная ссылка. Там же обычно показывается состояние загрузки страницы.
Многие сайтостроители забивают статусную строку всякой фигней – вешают туда время, пускают бегущую строку с последней новостью, просто пишут «Добро пожаловать» или при наведении курсора на ссылку «Новости» выдают в статусной строке слово «Новости». Вся эта третьестепенная информация лишает пользователя одной из самых ценных возможностей – узнать направление. Люди определяют нужность ссылки по ее внешнему виду. Скажем, если ссылка называется «Свежайшая информация», а ведет на not_ready.html, то нормальный человек не нажмет – и так понятно, что ничего полезного там не будет.
Другая разновидность этого преступления (лишение пользователя органов чувств, часть вторая) – открывание отдельного маленького окна, где статусная строка отсутствует вообще. В такой ситуации зритель не знает, куда он попадет дальше, и не имеет представления о том, сколько ему осталось ждать загрузки. Особенно ужасно, когда в таком маленьком окне открывается флеш-ролик: кино обычно много весит, а оценить скорость загрузки не представляется возможным.
Правило: нельзя вмешиваться в привычный стандартный интерфейс и нельзя прятать его элементы в ситуациях, когда человек их ожидает.
§ 51. Почему сайты не должны издавать звуков
2 мая 2000
Шадап, шадап, шадап, шап-ту-дай.
Шадап, шадап, шадап, шап-ту-дай.
Шадап, шадап, шадап, шап-ту-дай.
Шадап, шадап, шадап, шап-ту-дай.
А. Пугачева. Hе делайте мне больно, господа!..;
В чем главное отличие интернета от телевидения? В том, что сеть не издает звуков. Общение с компьютером устроено по принципу общения с книгой – сиди себе и читай (или пиши). Нормальная книга никаких звуков не производит. Нормальный компьютер сам по себе – тоже (не считая шума вентиляторов).
Во время работы за компьютером люди обычно ставят себе какую-нибудь музыку. Или наслаждаются старой доброй тишиной.
Представим себе ситуацию: тихий, спокойный человек неспешно серфит по просторам нашей всемирной глобальной компьютерной и вдруг заплывает на страницу к Василию Пупкину. У тихого серфера в это время играет компакт-диск с тихой, спокойной музыкой. Страница Пупкина загружается неспешно, но и посетитель наш тоже особенно никуда не торопится.
И в этот самый момент тихая спокойная мелодия перебивается звуками песни «There must be an angel» или «Хали-гали, паратрупер, нам с тобою было супер». Человек прекрасно помнит, что он слушает что-то другое, и снимает наушники, чтобы проверить, какая такая гадина решила включить попсу погромче. Но в комнате – тишина. Он надевает наушники обратно, а там продолжает звучать «…playing with my heart» или «…супер восемь, хали-гали, мы с тобой всю ночь летали».
Посетитель считает, что это звуковой обман, и не желает верить в него. На всякий случай он ставит на паузу свой компакт-диск. И теперь посторонняя мелодия слышна отчетливо. Тут до нашего знакомого доходит: «Это же фоновая музыка на сайте Пупкина!..т нее избавиться? Страница Василия прокручивается сверху донизу быстрым движением колеса мыши – никаких признаков плеера нет. Нельзя поставить на паузу, нельзя выключить. Остается только молниеносно нажать «назад» и отложить в памяти информацию о том, что на страницу к Пупкину больше ходить не надо.

Александрия, 2006
Лирическое отступление
В свое время каталог сайтов «АУ!..нее «Атрус») встречал всех посетителей отвратительным женским воплем: «А-а-а-а-а-а-у-у-у-у-у!..х пор автор туда не ходит, хотя кричать перестали.
И тем не менее многие сайты сегодня используют фоновую музыку или проигрывают звуковую заставку при входе. Этого делать нельзя по нескольким причинам:
– посетитель не готов к тому, что сайт будет звучать;
– у посетителя играет своя музыка;
– фоновую музыку практически никогда нельзя выключить;
– звук с сайта редко бывает хорошего качества;
– при переходе на другую страницу сайта музыка пропадает на самом неподходящем месте – эффект еще хуже, чем от прослушивания радио в такси, где водитель ищет хорошую песню, переключаясь между станциями каждые две секунды;
– смысловой и функциональной нагрузки у музыки на сайте – ноль целых, ноль десятых;
– веб – среда текстовой и визуальной информации. Звук обитает во флеш-заставках (где действие связано со звучанием) или в аудиоформатах (которые прослушиваются обычно с помощью специализированных программ).
Звук имеет право на существование, если:
– посетителю предоставлена возможность самому указать, хочет он послушать сайт или нет;
– он несет смысловую нагрузку (что случается крайне редко).
Правило: нельзя использовать музыку на вебе в декоративных целях.
§ 54. Краткий экскурс в историю гипертекста
12 июня 2000
– Не знаю, – сказал человек, подумав. – Может, ваш приятель ее изобрел?
– Вряд ли, – сказал я. – Он работал в другой области.
А. и Б. Стругацкие. Хищные вещи века
Вообще-то гипертекст появился задолго до HTML.[3]
Первой системой гипертекста принято считать толкование Книги псалмов Гильберта Порретанского из Пуатье (около 1150 года н. э.). Специальные пометки на полях отсылали читателя на страницы в других местах книги. Не хватало только компьютера, чтобы гиперссылками стало удобно пользоваться.
Первая теория автоматизации этого процесса принадлежит Ванневару Бушу, который представлял гипертекстовую систему в виде машины, оперирующей микрофишами (микрофотопленками). В 1945 году Буш описал эту, так никогда и не созданную, машину, назвав ее «Мемексом». Разумеется, ни о какой возможности перехода запроса от одного «Мемекса» к другому не было речи – машина была задумана в виде автономного письменного стола.

«Мемекс» (Memex) – memory extender (расширитель памяти – англ.)

Терминал «Ксанаду» с двумя параллельными документами на экране
Собственно термин гипертекст был впервые употреблен Теодором Нельсоном в 1965 году. Через семь лет им же была предложена система визуализации «параллельных документов» – «Ксанаду», наглядно представлявшая ссылки и связи.
А первым на практике использовал гипертекст Дуглас Энгельбарт (отец мыши) в 1968 году.
Принципы «Ксанаду» вдохновили Билла Аткинсона (работавшего тогда в компании «Эппл») на создание программы «Гиперкард». Эта программа, в которой активно применялись гиперссылки, послужила основой для многих современных систем гипертекстовой помощи и определила основные инструменты навигации браузеров.
Справедливости ради надо сказать, что большинство основополагающих изобретений и идей в области гипертекста остались нереализованными или плохо реализованными в сегодняшних браузерах, которые определяют массовое представление о гипертексте.
Со времен Возрождения, кроме скорости перемещения по ссылкам, мало что изменилось – чтобы составить хороший гиперссылочный аппарат, потрудиться придется не меньше, чем Гильберту.