
000
ОтложитьЧитал
Введение
Анимация представляет собой способ, при котором последовательно показываемые на экране статические изображения сменяют друг друга так быстро, что в результате имитируется непрерывное движение. Каждая картинка называется кадром. Каждый кадр должен немного отличаться от предыдущего, и быстрое отображение кадров один за другим создает иллюзию непрерывного движения. Кадры сменяются с определенной скоростью около 12 или более кадров в секунду, чтобы человек мог воспринимать их как анимацию. Современный фильм обычно использует 24 кадра в секунду.
В нашей книге, написанной для обучения детей 12+ анимационной технике с использованием современного языка программирования Python, мы используем простейшую графическую библиотеку языка: черепашью графику(Turtle library). Считается, что библиотека Turtle предназначена в основном для рисования геометрических фигур и анимаций с использованием стандартных, встроенных в библиотеку изображений таких как квадрат, круг, черепашка, стрелка (назовем эти изображения базовыми примитивами). Однако это не так. Простая и понятная для детей библиотека Turtle имеет в своем составе команды, позволяющие детям создавать отличные анимационные проекты, наподобие тем, которые создаются с помошью блочного языка программирования Scratch, широко распространенного в настоящее время для обучения детей. Мы научимся добывать из интернета нужные нам для проекта изображения, научимся вводить их в программу и контролировать движения этих изображений с помощью команд библиотеки. Для того, чтобы освоить материал книги, необходимо познакомиться с командами библиотеки Turtle а также изучить базовые функции языка Python, такие как циклы, списки, переменные и т. д. Для этого мы рекомендуем несколько отличных книжек, специально написанных для детей:
a) Джейсон Бриггс, Python для детей;
b) Программирование, самоучитель: https://www.labirint.ru/books/575392/;
c) К. Вордерман, Программирование на Python: Иллюстрированное руководство для детей;
d) Ханс Георг Шуман, Python для детей.
Простейшая анимация с одним базовым примитивом
Основными стандартными (базовыми) графическими примитивами черепашьей библиотеки, как было сказано ранее, являются следующие: квадрат, треугольник, черепашка и круг. Под простейшей анимацией будем понимать перемещение одного или нескольких из этих изображений вдоль экрана компьютера. Контролируемое перемещение изображений обеспечивается командами библиотеки а также базовыми командами языка Python(Питон).
Движение черепашки по прямой
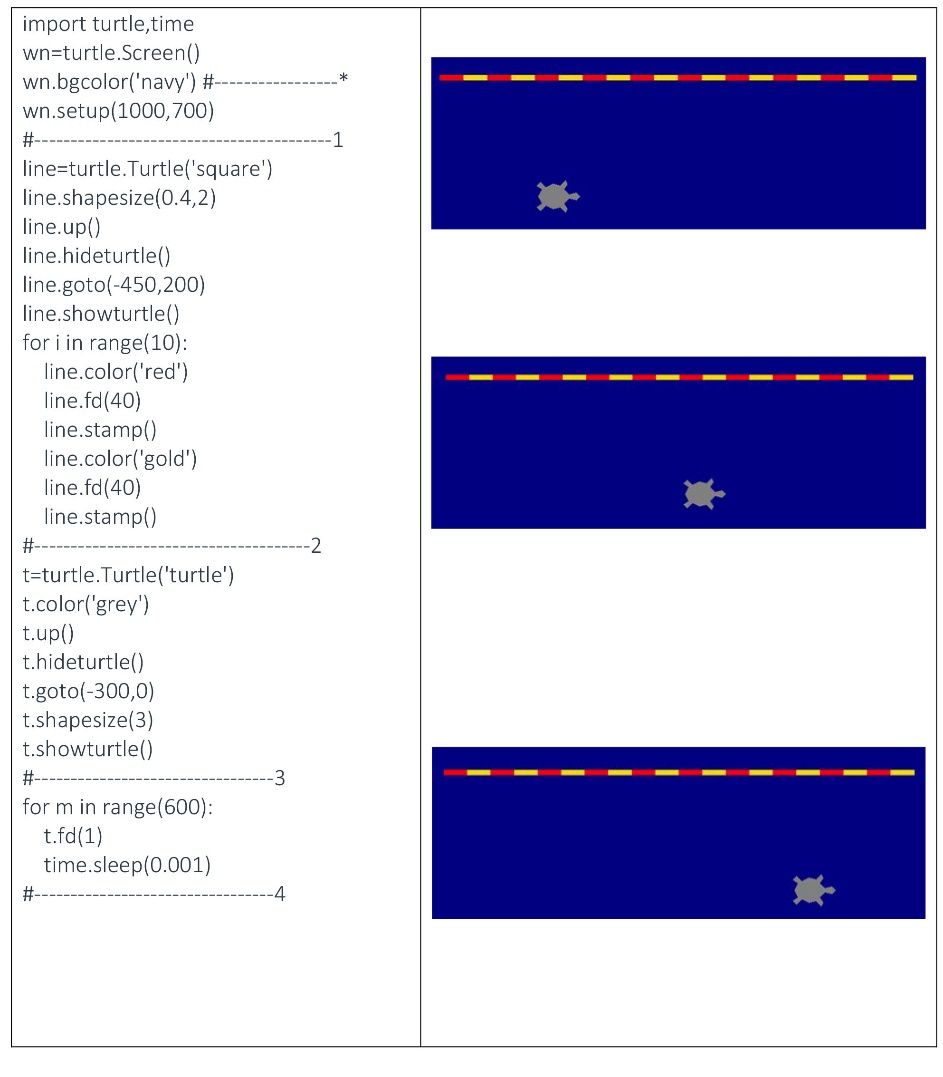
Рассмотрим простейшую анимацию – перемещение базового примитива чрепашки вдоль горизонтали по окну экрана. Соответствующий код и три отдельных анимационных кадра представлены ниже в таблице 1.
Таблица 1

Строка, обозначенная символом *( wn.bgcolor('navy')) задает цвет окна экрана, строки кода, расположенные между цифрами 1 и 2 обеспечивают прорисовку пунктирной прямой линии, относительно которой передвигается черепаха. Обьект, обозначенный латинской буквой t, определяет обьект-черепашку, к которому применяются строчки кода, задающие ее движение (строчки кода расположены между цифрами 3 и 4). Скорость движения определяется строкой time.sleep(0.001), где время задержки каждого кадра цикла равно 0.001-й секунды. Для того, чтобы воспользоваться этой строкой, необходимо импортировать библиотеку time (смотри первую строку программы). Для замедления движения необходимо увеличить время задержки. Последнюю строку можно убрать вовсе для увеличения скорости движения черепашки. Однако скорость движения при этом заметно не уменьшается. Заметного увеличения скорости движения можно добиться, введя в код следующую строку: turtle.tracer(2). Эта строка может быть вставлена, например, перед циклом, определяющим движение черепахи (вместо строки #–3). Регулировать скорость движения в таком случае можно изменяя целое положительное число в строке turtle.tracer(число) и число в строке time.sleep(число).
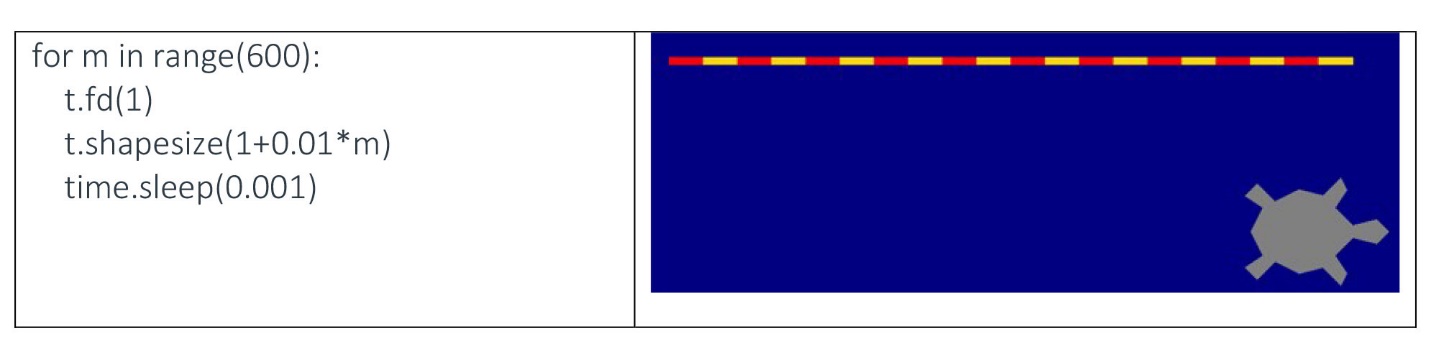
Интересный анимационный эффект может быть получен добавлением в блок команд между цифрами 3 и 4 строки t.shapesize(1+m*0.01). Соответствующий измененный блок показан ниже.
Таблица 2

Строка t.shapesize(1+0.01*m) увеличивает размеры черепахи при ее движении. Последний кадр анимации с использованием приведенного кода показаны в правой части таблицы. Изменяя величину коеффициента при переменной m можно варьировать размером черепахи.
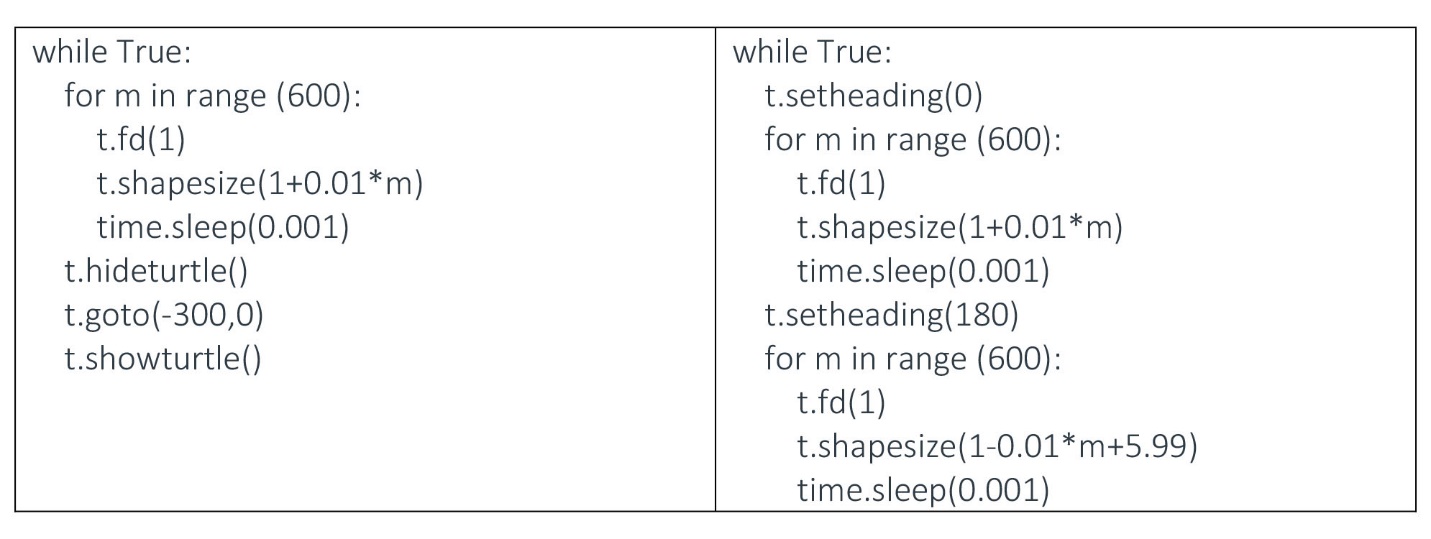
Показанная выше анимация ограничена во времени, поскольку последний кадр соответствует номеру m в цикле, равному 599. Анимацию можно сделать бесконечной во времени, например, изменив код цикла как показано в таблице 3:
Таблица 3

Левая часть таблицы соответствует движению черепахи слева направо, причем после окончания каждого цикла черепаха, прячется, возвращается в левую часть экрана, появляется и снова движется слева направо. Правая часть таблицы соответствует движению черепахи слева направо, после окончания цикла, определяющего движение черепахи слева направо, движение происходит справа налево, затем вновь слева направо и т. д.
Отражение шарика от стенок коробки
Следующим примером является анимационный проект, демонстрирующий шарик бегающий внутри квадратной коробки и отражающийся от ее стенок. Статический кадр, демонстрирующий предлагаемый сценарий, показан на ниже.

Соответствующий скрипт написанный на Python с использованием кодов черепашьей библиотеки представлен в нижней таблице 4. В качестве базового елемента черепашьей графики используем круг (строка, обозначенная цифрой #1). Программа составлена так, что шарик в виде круга непрерывно бегает внутри коробки, отражаясь от стенок по законам геометрической оптики.
Таблица 4

Непрерывное движение шарика обеспечивается бесконечным циклом, начинающимся со строки, обозначенной, как #2. Строки #3, #4, #5 и #6 отвечают за отражение шарика от стенок по законам геометрической оптики.
Вращающиеся окружности
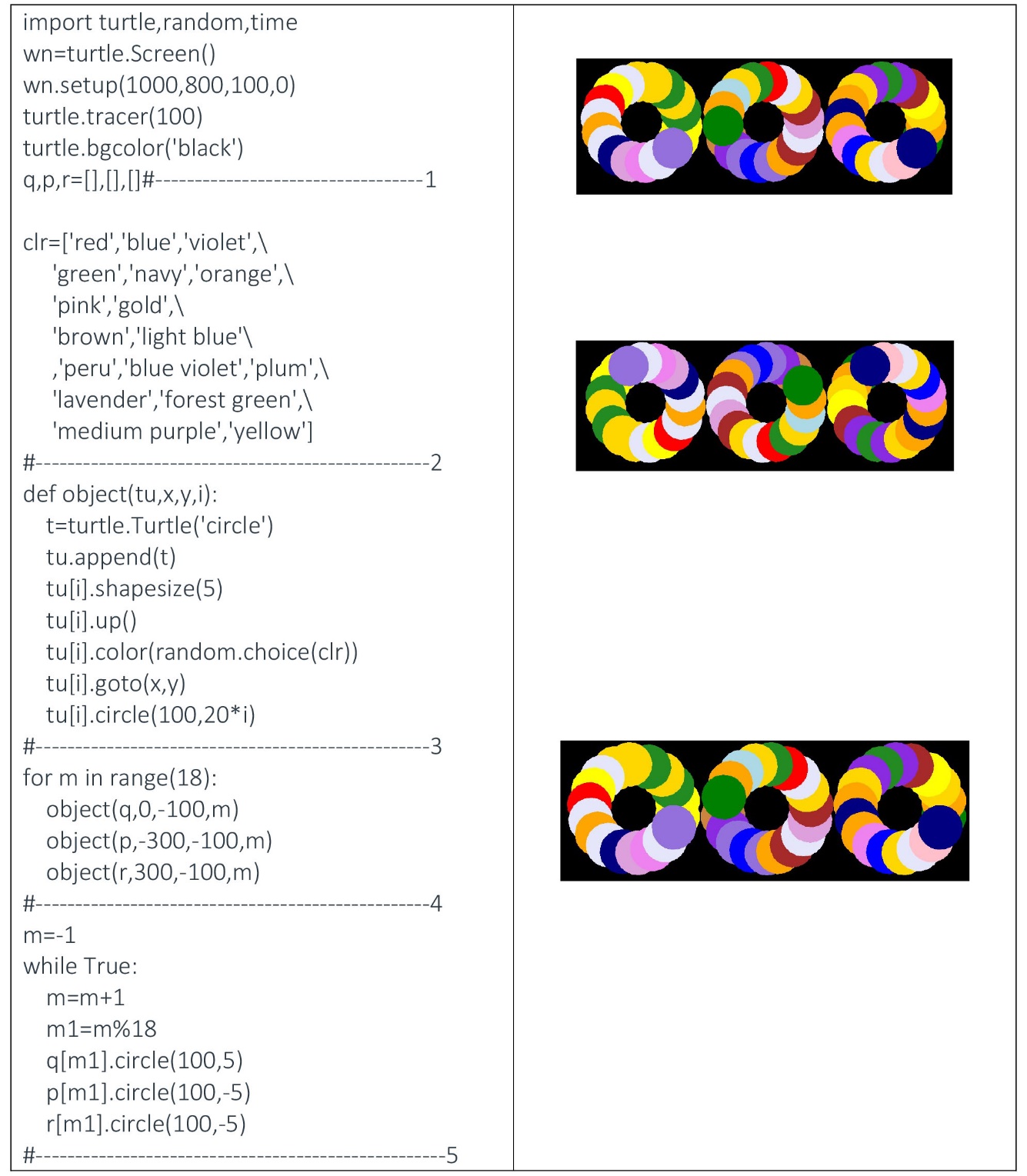
Рассмотрим пример, демонстрирующий непрерывное вращение трех окружностей, составленных в свою очередь из кружков небольшого радиуса. Все круги разного цвета образованы с помощью базового примитива: circle. Программа, реализующая этот алгоритм, показана ниже, несколько статических кадров – в правой части таблицы 5.
Таблица 5

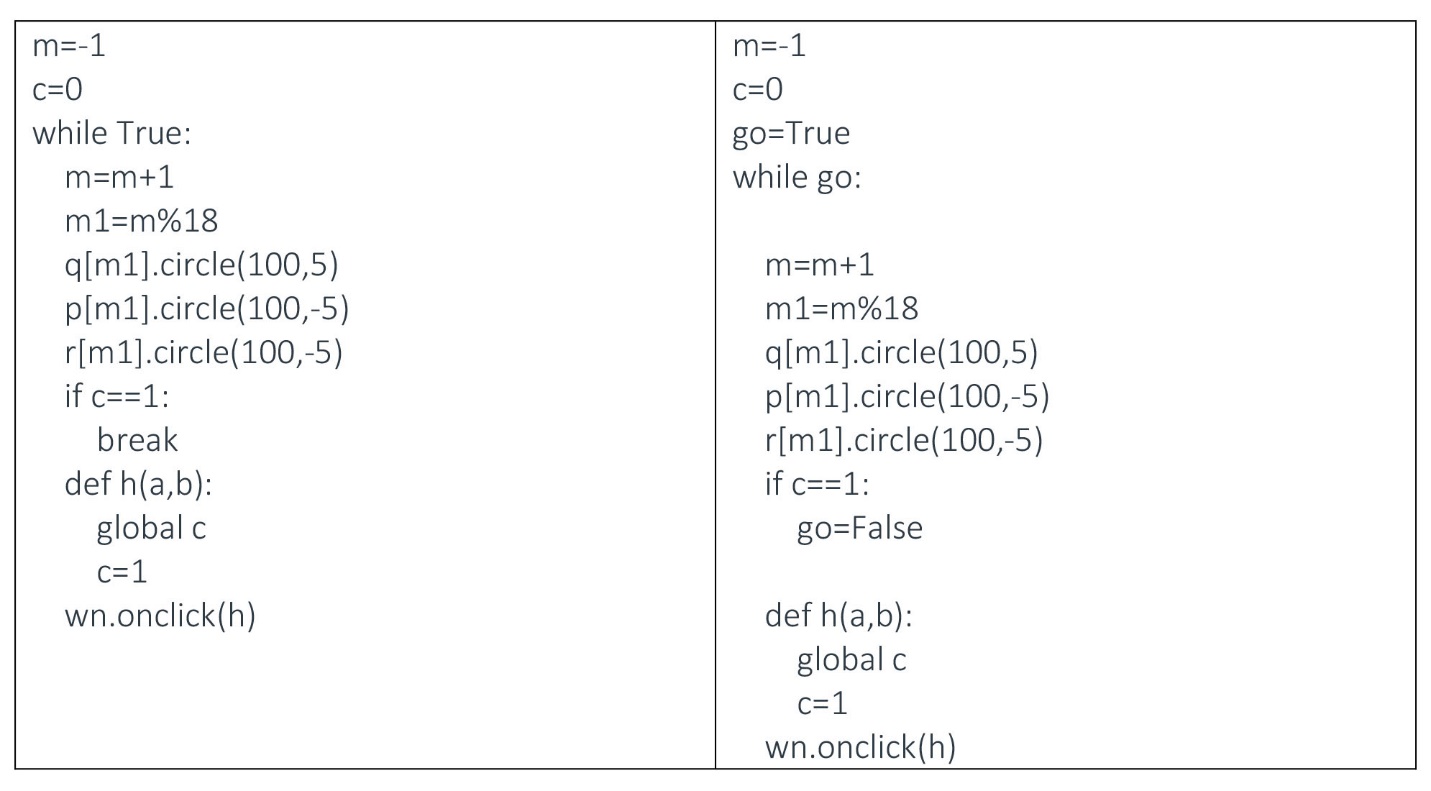
Поясним ключевые (основные) коды приведенной программы. Строка #1 определяет три <пустых> списка(массива) обьектов: базисных черепашьих примитивов, каждый из которых будет заполнен кругами разного цвета. Строки, расположенные между номерами 2 и 3 определяют функцию для рисования кругов, строки между номерами 3 и 4 формируют три массива q[m], p[m], r[m], где m=0,1,2,3…17. Наконец, строки между номерами 4 и 5 задают вращение массивов: первый и третий- почасовой стрелке и второй средний против часовой стрелки. Видоизменив последнюю часть программы, можно остановить вращение окружностей, кликнув стрелкой мышки на любую часть экрана. Соответствующая измененная часть кодов показана ниже:
Таблица 6

В левой и правой части таблицы показаны части кода, которые следует поменять на строки между номерами 4 и 5 основного кода (таблица с изображениями в правой части). Скрипты левой и правой части отличаются логикой приостановки кода. В левой части остановка осуществляется по команде <break>, в правой – использются логические операторы True и False. Обе части для остановки используют функцию onclick(), которая позволяет управлят движением на экране по щелчку мыши.
Простейшая пиксель анимация
Пиксельная графика – это форма цифровой графики, в которой с помощью программного обеспечения, изображения создаются с помощью пикселей. Пиксель это маленький квадратик на экране компьютера, который можно закрашивать тем или иным цветом. Когда маленькие разноцветные квадратики (пиксели) собраны вместе, они образуют изображение для человеческого глаза. Таким образом можно сформировать разнообразные изображения, например, изображения животных или человека. Собрав из пикселей изображение и используя компьютерную программу, можно создать анимацию, т. е. заставить изображение передвигаться, изменять выражение лица, увеличивать или уменьшать изображение в размерах и т. д. В этом разделе мы познакомимся, как с помощью простых команд Питона и черепашьей графики создать анимацию пиксельных изображений. Наш первый пример – создаем простейшее изображение, показанное ниже (слева)

Соответствующая программа представлена в таблице 7.
Поясним коротко алгоритм работы программы. На первом шаге создаем, пиксель на экране монитора в виде квадрата, который имеется в черепашьей библиотеке (коды между строками 1 и 2). Размер квадрата задан переменной delta. Изменяя ее, можно увеличивать либо уменьшать размеры всего изображения. Расстановка пикселей на экране задается строками программы, расположенными между линиями 3 и 4. Эти строки описывают одномерные списки row0, row1, row2,…row7, и каждый из этих списков является элементом двумерного списка Pixels=[row0,row1,row2,…row7] (списки в списке), на английском(list). Строки между линиями 6 и 7 определяют функцию, которая расставляет пиксели в соответствии с картой двумерного массива-списка. Обратим внимание на строку, обозначенную *. Эта строка служит для раскрашивания пикселя с координатой в ряду по номеру i и координатой в столбце по номеру j. В нашей мозаике цветов всего два цвета: зеленый и черный, как задано кодом строки 5: цифра 0 соответствует зеленому цвету, цифра 1-черному цвету. Если в строке, обозначенной * убрать слово grey, исчезнет окоймляющий пиксель ободок серого цвета.



